资讯详情
资讯详情根据组件的用途,可以分为六大类:Feedback 反馈、form 表单、basic 基础、data 数据 、navigation 导航、other 其他。

用户在使用网站过程中,数值可直观的提醒用户当前所处的状态,通过准确的量化数值让用户对当前的状态有更准确的感知。
Badge 微标数
定义:通过数字或者红点提示用户消息或状态等情况
使用场景:
1.一般出现在通知图标或头像的右上角,用于显示需要处理的消息条数,通过醒目视觉形式吸引用户处理。
2.提示用户有新更新关注的信息。
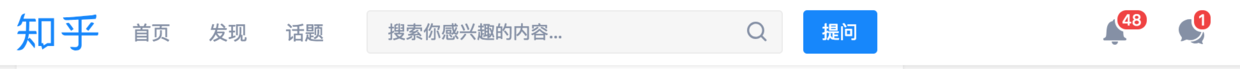
例如:知乎的消息提醒和私信,都是通过徽标数来提示用户待办处理事项数量。

数字样式:较强提醒,让用户知道和用户相关提示信息数量,引导用户处理。

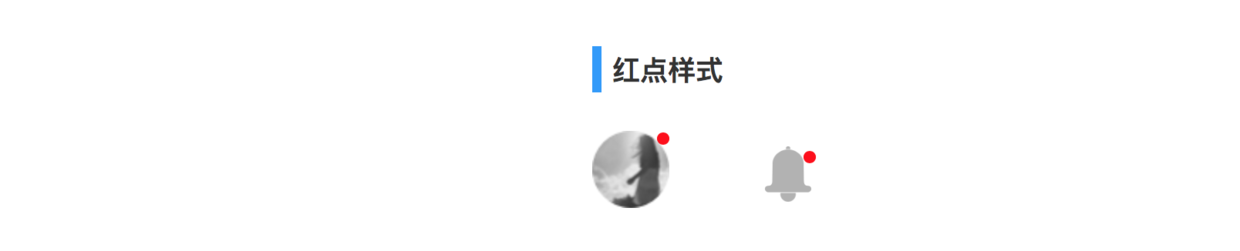
红点样式:弱提示,告知用户有相关的提示消息,不告诉具体的数量,需要用户去手动通过查看详情消除。

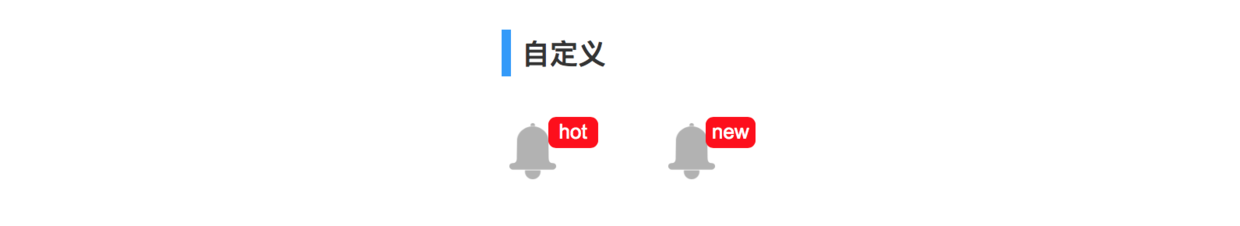
自定义:通过自定义样式提示用户以此达到设计目的。

Uploading 上传
定义:通过点击或者把文件拖入指定区域,从而把本地文件上传到服务端。
使用场景:
1.需要上传一个或一些文件或图像
2.当需要展现上传的进度时。
点击上传:当鼠标hover在上传当列表上时,出现删除按钮,点击删除,无需二次确认。未上传完成不显示上传的时间。

拖拽上传:可拖拽文件进入指定区域上传。

图片上传:可以看预览态,当有图片数量显示时,达到限制时,添加操作隐藏。

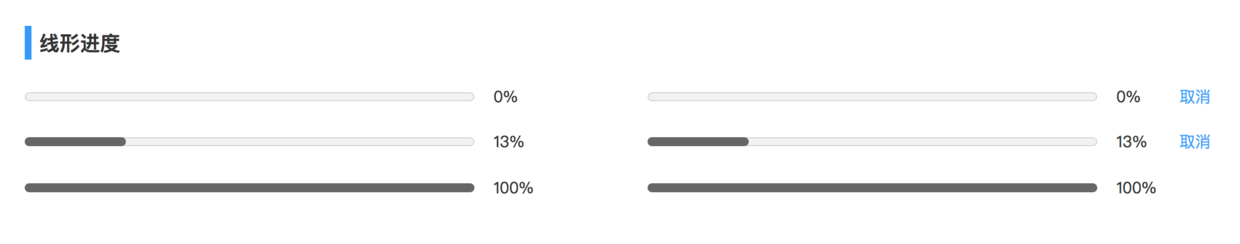
Progress 进度条
定义:用于展示操作进度,告知用户当前状态和预期。
使用场景:
1.上传、下载过程中由于需要较长时间的等待,需要一个进度表示当前情况。
2.当需要展现上传的进度时。
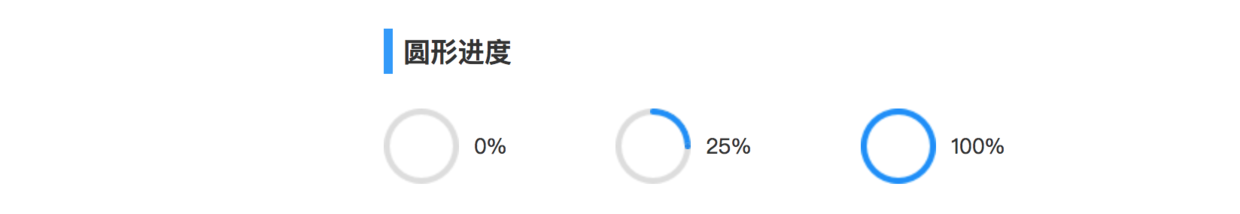
每次显示进度只能由一个活动指示器呈现,不能即使用线形进度条又用圆形进度器来指示。
线形进度条:应始终从0%到100%显示,绝不能从高到低反着来。

圆形进度指示器: 圆形加载样式,不含取消按钮操作。

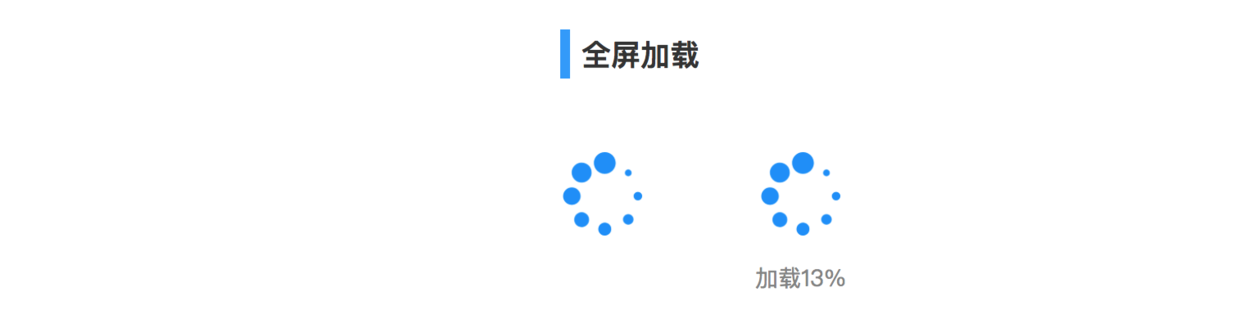
Loading 加载
定义:用户在网页上进行操作,网页发送请求到服务器,服务器处理请求,返回数据给网页并显示给用户,这一过程成为加载。由于加载过程会需要一定的时间,所以需要加载动效会有效缓解用户的焦虑,并起到提示用户正在加载。
使用场景:
1.页面局部处于等待异步数据或正在渲染过程时,合适的加载动效会有效缓解用户的焦虑。
全屏加载:整个界面整体加载,所有信息加载完成,页面才展示信息。加载loading可以含有进度,可不含进度。

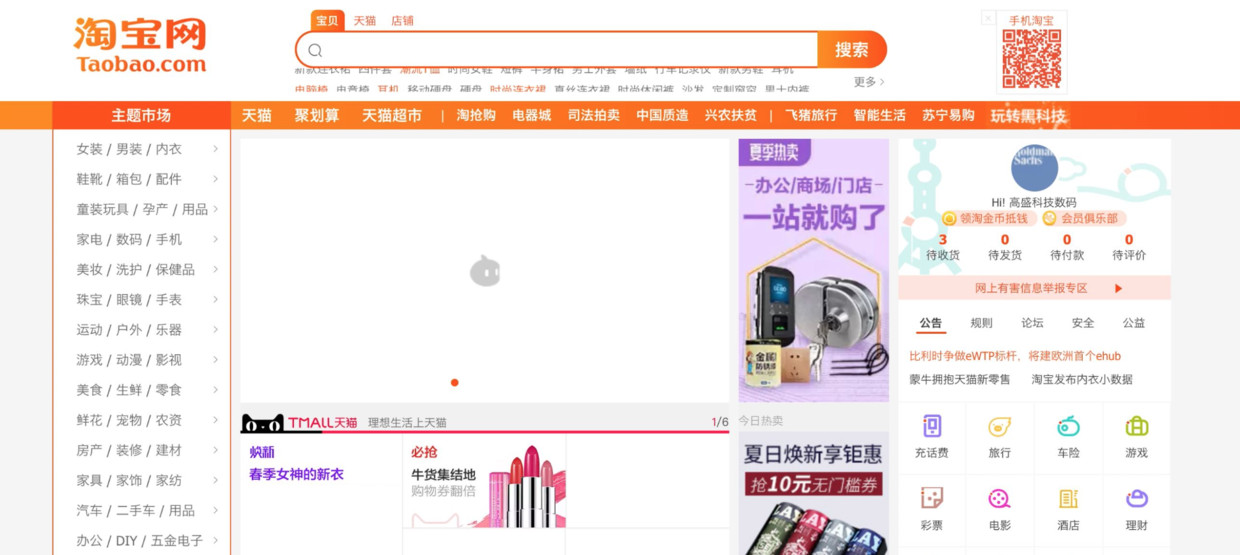
分步加载:先加载文字,文字加载完成之后再加载图片例如淘宝。

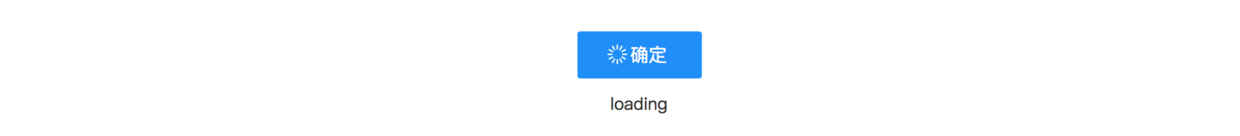
组件加载:常见的是点击操作按钮,这时候需要一个加载提交过程,加载在组件中展示,减少页面的视觉的干扰。